Wiring
Wiring is like programming or scripting. It enables you to program objects to do things to other objects. It enables you to handle events such as clicking on an object, or from timers that can be used to animate objects over time.
You can go into WIRE mode by choosing the WIRE/CODE menu item
When you are in wire mode, you see the wiring diagram for anything you click on.
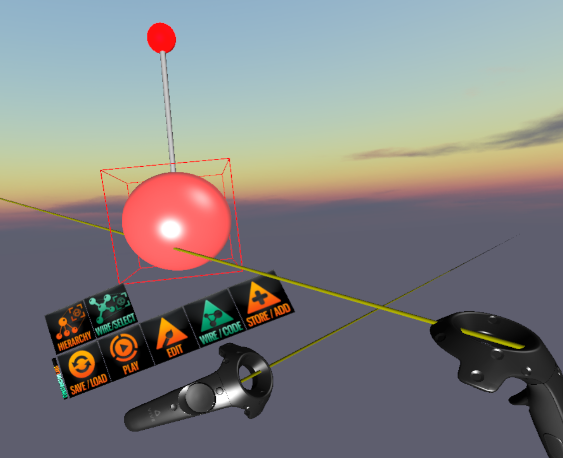
For example, click on a sphere.
You see a ball and rod appear above the sphere. That is the wiring handle. A wiring "handle" looks like a red ball connected to an object by a bar, sort of like a chemistry molecular model.
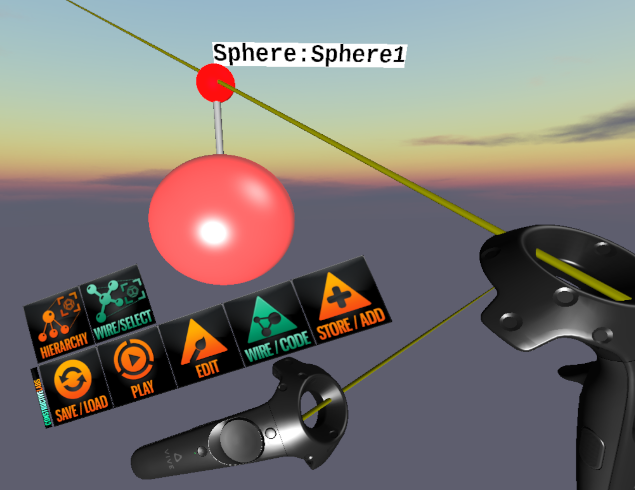
Hover the ray over the ball to make a label appear saying what it is.
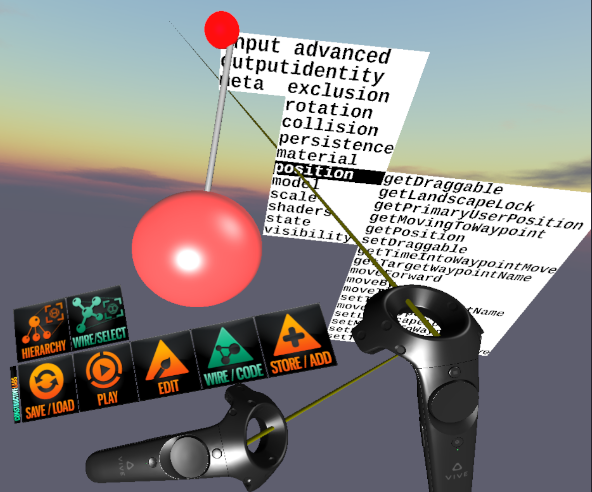
If you ray, click and release on the ball with the right controller trigger, that will bring up a menu of items that you can use to wire objects together.
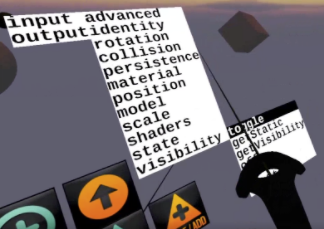
Each object has an Input, Output and Meta menu.
- The Input menu lists methods that receive info from another object
- the Output menu lists things that can be sent to other objects.
- The meta menu lists things you can do to the object while you are editing, such as Delete or Clone.
In the above image, the ray is pointing to an Input menu item: Position. This lists info about the object's position that can be requested.
Wiring to Another Object
Lets make a basic example using two objects. We are going to toggle the light on and off when the cube is clicked. Create a cube and a light.
Click WIRE/CODE on the wrist menu. Now click on the light and then the cube. You will see wiring handles above the both of them.
Now click on the wiring ball for the cube and select the output menu, and then drag to Events and then mouseUp. We are going to use the mouseUp event to tell the light to toggle on/off.
A connecting wire will appear starting from the wiring ball of the cube. drag the other end of it to the wiring ball for the light. Click on the ball. A menu will appear. Choose Input, and then visibility and then click on "toggle".
Now the mouseUp event from the cube is connected to the light's input to toggle visibility.
Click PLAY on the wrist menu and the wiring will disappear. Now you can click on the cube and it will toggle the light on and off.
Parameters:
if a wire has a ball in the middle, it needs parameters. You have to get the value(s) for the required parameters from another object - typically a Variable type of object
For example, click on another another object such as the cube and a new ball appears for that object
Click on the ball and you can access the messages that object can Output (send). In this case: one of the events: mouseDown.
Now we are going to connect that wire to the cube’s input, visibility, toggle. This will make the visibility property of the cube toggle on and off when the sphere is clicked on.
Point at the wire to see what it does:
Rotation Example
these are the 3 wirable inputs for rotation
If you wanted to rotate a planet around the sun, you could wire to one of these. You will need some parameter nodes of the appropriate type (Euler, float) to wiring to the parameter (ball on the wire). You wire from the parameter to getValue on the parameter node.
remember this also applies to composites - you can always add stuff to a composite, offset the "satellite" from center and rotate the composite. then both the planet and the satellite rotate.
rotation inputs
menu = "input/rotation"
@ParmTypes(value = { @ParmType(name = "rotation", defaultValue="0,90,0"), @ParmType(name = "time", defaultValue="1000")})
public void rotateBy(Euler rotation, int time) {
menu = "input/rotation"
@ParmTypes(value = { @ParmType(name = "rotation", defaultValue="90"), @ParmType(name = "time", defaultValue="1000")})
public void rotateAroundYAxisBy(float rotation, int time) {
menu="input/rotation"
@ParmTypes(value = { @ParmType(name="rotation", defaultValue="0,0,0")})
public void setRotation(Euler rotation) {