Web Interface
There is a web interface API, and some web apps you can access in a browser that can talk to the GorillaXR client engine running on a local or remote machine via HTTP.
do: http://localhost:8080 to access the web server running in your local GorillaXR client.
Required Settings
You must enable the web server by setting these config lines in ClientConfig.json
located at C:\Program Files (x86)\Monkey\HyperbeClient\config\
or
c:\Program Files\Steam\steamapps\common
"enableWebManagement" : true, "enableWebMonitoring" : true, "insecureWebPort" : 8080,
once that is on, you can talk to The API at port 8080 using a browser
Only these options are applicable:
"enableClientAuthentication" : true, "objectStoreServer" : "portal.constructivelabs.com", "objectStoreServerPort" : 9998, "enableRemotePersistence" : false, "enableWebManagement" : true, "enableWebMonitoring" : true, "insecureWebPort" : 8080, "secureWebPort" : 8081, "serverWebManagementPort" : 8078, "allowApiAccess" : true, "allowsLocalLogin": true,
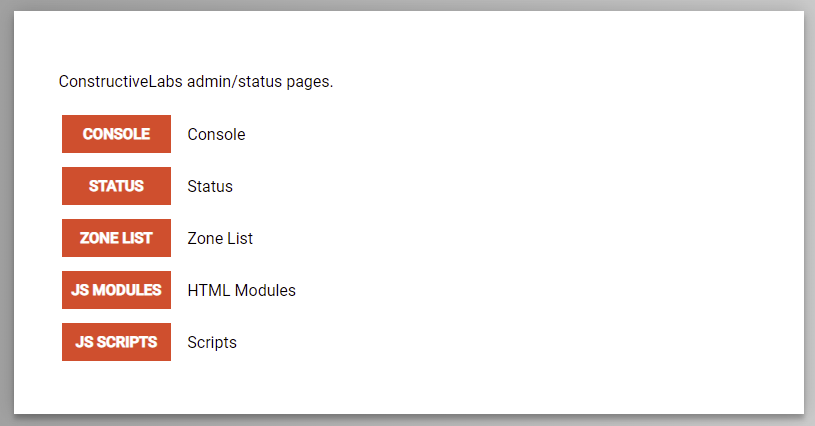
the Web page
Here is the webpage you will see:
Authentication
if you are running the standalone (not via Steam) you must login. However, the ClientConfig.json file has a setting attemptLoginWithSteam that defaults to true and that prevents proper login from happening. attemptLoginWithSteam must be set to false. Then starting sandalone monkey will prompt you for a username and password.
Then when you use the web interface and it asks you to login, give the same username and password.
UI - web apps
- Console is a way to type interactive commands to Monkey (currently not maintained, so it will not be very useful)
- Status - displays the status of the Monkey system
- Zone list - displays a list of active zones
- JS modules - example Javascript demos
JS Modules: Javascript demos
- ZoneTree - interactive tool to view objects in the current zone
- PropertyManipulationExample - demo of changing proprties
- ViewZone - displays a report of all the objects in the current zone
- CubeExample
- Spheres - creates many spheres in the current zone
and a JS fiddle like thing for the content of the nodes
the js methods and such
the "JS code" will just be an additional property on any object called "Code"
any JS inside that has access to the properties on the object
any JS methods listed in another property called CodeExposedInputs are available as ports on the object
CodeExposedOutputs - this is outputs. JS can call these outputs and they can be wired from
otherwise it works the same as what is there now
code
Look in the WebContent directory of the client
there you will find a folder called Hyperbe/js/classes (edited)
that has js code which talks to those ports
look especially at the files called MessageFactory.js, IndexInterface.js, PropertyDialog.js etc
oh and also the Realtime.js file
there is also a PropertyDialog.js
CommandLineInterface.js can do things like invoke methods on objects
there is a Console.jsp page which sort of does something
Does anything useful to a normal user happen if you open a browser on that port?
not really. maybe a command line from the console page I mentioned
So there is some kind of API that a JS script running on the browser can use to send commands to that port?
you can make messages and send them to the engine
look at MessageFactory.js
you can Index what is there - look a IndexInterface.js