Non-Spatial Objects
These objects are for “programming” making objects interactive.
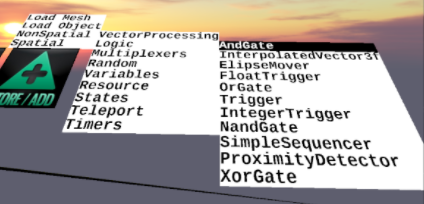
Logic objects
- AndGate
- OrGate
- NandGate
- XorGate
- SimpleSequencer - an object that steps through a number of outputs
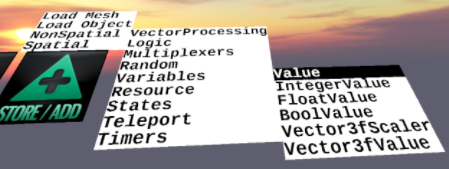
Variables objects
- Value
- IntegerValue
- FloatValue
- BoolValue
- Vector3fScaler
- Vector3fValue
- Euler -= rotation: pitch yaw and roll
- Material
- string (for resource locators and text in TextQuads)
- color3f
Array Objects
A complete set of Arrays of the above, which can be iterated though, presenting a current value to wiring. This enables you to, say, switch the resource locator on a mesh though a set, either from a timer or from a button.
- IntegerArray
- FloatArray
- BoolArray
- Color3fArray
- StringArray
- EulerArray
- Vector3fArray
- MaterialArray
Offsets
A vector is a set of 3 related numbers, typically an X,Y,Z position, or rotation specification. Offset allows adding one vector to another to do something like change the position.
A complete set of offsets – these are dataflow components – wire something like a position and it will present at the output a value offset by the value of the offset. Or they can be use “get” style.
- IntegerOffset
- FloatOffset
- Color3fOffset
- EulerOffset
- Vector3fOffset
- Vector3fRandomOffset
Splitters
Mux (takes a complex type like Vector3f in input and splits it into 3 values, x, y, z in output) and DeMux, which performs the reverse. Allows you to process just one component of a complex type in wiring, and then turn it back into a vector type >Vector3fMutiplexer - unpacks a vector into 3 individual values
- EulerMux
- EulerDemux
- Color3fMux
- Color3fDemux
- Vector3fMux
- Vector3fDemux
Interpolators
A set of interpolators which “tween” values between two end values (start and end). These exist for things which make sense to tween = Integers, floats, Vector3f, Euler, and Color3f
given two vectors,and an amount float that ranges from zero to one, this outputs an altered vector that is interpolated between the two vectors based on the amount.
Resource objects
- Resource
- Spawner
States objects
- NonVisualState
- Tweener
Triggers
- FloatTrigger - fires a message when a float number is equal to another
- Trigger - fires a message
- IntegerTrigger- fires a message when an integer number is equal to another
- ProximityDetector - sends a message when an object gets close to another object
Random
Two variants for random offsets are also implemented. Use these to add noise to movement.
- Random->RanFloat - random number
- Random->RanVec3
Teleport
- Reparenter
- Teleport - Contains a destination location, orientation and zone. When triggered, it moves the user to that destination
Timer objects
- OneShotTimer - sends a message after a delay
- Timer - sends periodic messages
Controllers
The new controller objects are easier to use – just hook up “controlOut” on a controller/mover to “controlIn” on an object being controller and it will automatically “just work” once you set its running property to true. If you want to go old school and use data flow type wiring to modify the output of a controller (say using offsets) appropriate “output” outputs also exist on the various controllers to wire to things like splitters, interpolators, etc.
- EllipseMover2 – move things on ellipses
- RotationContoller2 – controls rotation
- WaypointMover2 – moves things around on waypoints, replaces previous embedded functionality
- LookAtController2 – look at things – ie giant eyeballs follow something you drag.
- ScannerController2 – move things back and forth in a line
- SineController2 – move things on Sine waves (with adjustable phase – so can do Sin, Cos or anything between)
Debugging
EdgeDebugger – wire something like positionChanged output to this and observe the values on the wire using the PropertyEditor – it adds values for the values inside the parameter node